官方系统改版,可直接使用浏览器的开发者工具进行下载,方法如下:
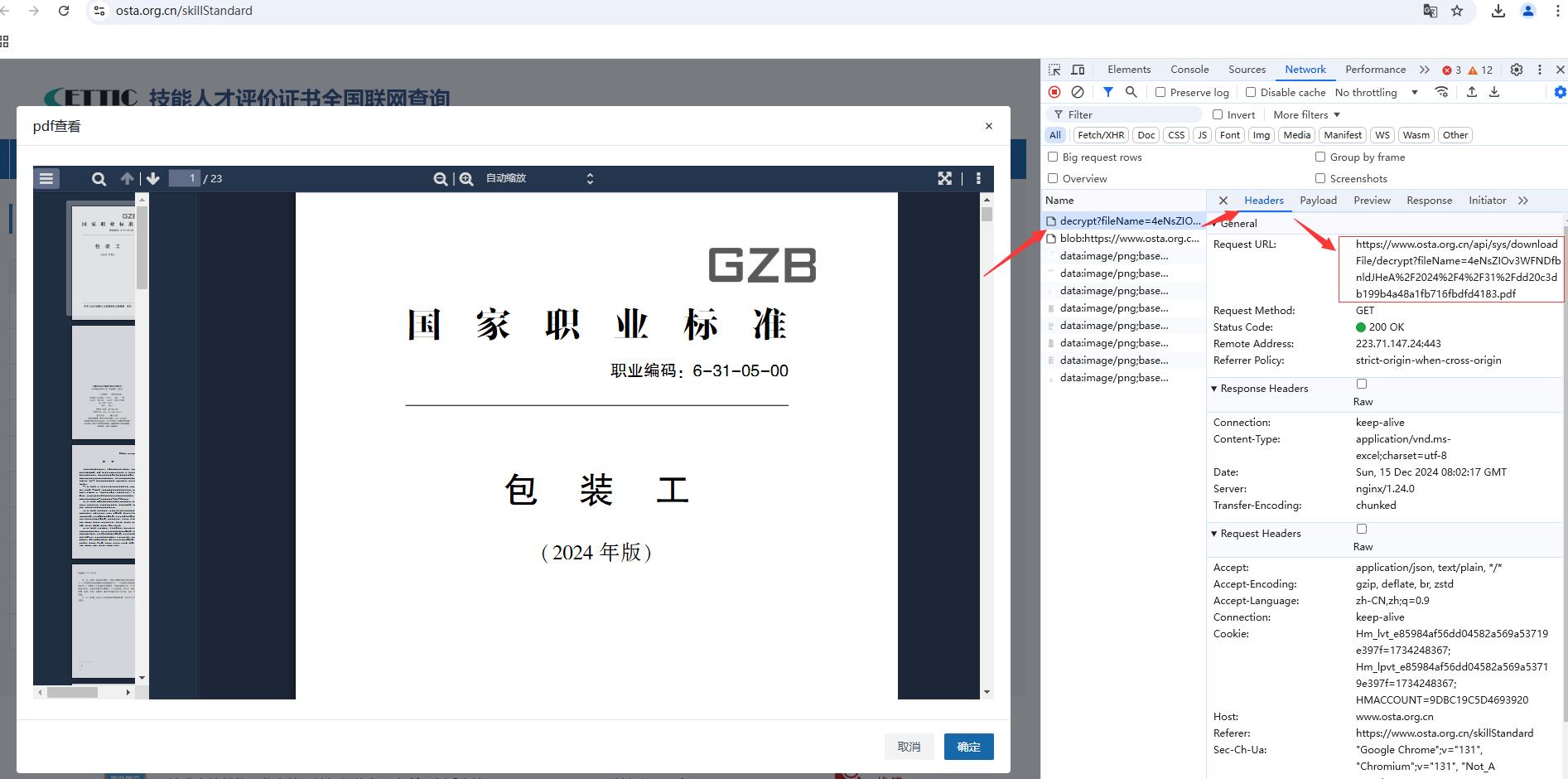
1、在列表页面使用f12或Ctrl+Shift+i快捷键打开开发者工具面板,并切换到“Network/网络”面板;
2、点击对应文档列的“点击查看”按钮,此时你会看到“Network/网络”面板中出现请求记录;
3、找到其中带pdf资源的链接,复制后直接到浏览器地址栏中回车即可下载;
4、下载下来的文件可能不带.pdf扩展名,手动加上即可。

官方系统改版,下面的方法已失效!
先进入相应的标准预览页面,然后f12打开控制台,复制以下代码粘贴到控制台,然后回车即可。
function downloadPdfFile() {
const downloadURL = (data, fileName) => {
const a = document.createElement('a')
a.href = data
a.download = fileName
document.body.appendChild(a)
a.style.display = 'none'
a.click()
a.remove()
}
const downloadBlob = (data, fileName, mimeType) => {
const blob = new Blob([data], { type: mimeType })
const url = window.URL.createObjectURL(blob)
downloadURL(url, fileName)
setTimeout(() => window.URL.revokeObjectURL(url), 1000)
}
console.log('---获取数据中...')
fetch('http://biaozhun.osta.org.cn/api/v1/profession/detail', {
method: 'POST',
cache: 'no-cache',
body: window.location.href.match(/(?<=\?)code\=\d+$/g)[0],
headers: {
'content-type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).then(function (response) {
return response.json()
}).then(function (res) {
console.log('---数据获取成功...')
console.log('---生成下载中...')
const pdfData = base64ToUint8Array(res.data)
downloadBlob(pdfData, getQueryVariable('code')+'.pdf', 'application/octet-stream')
}).catch(function (error) {
console.error(error)
})
}
downloadPdfFile()
有朋自远方来...评论一下呗O(∩_∩)O