
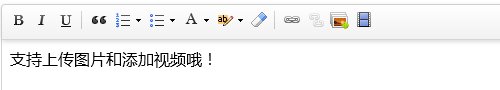
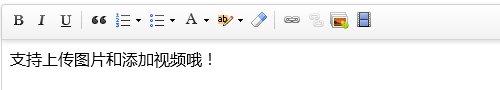
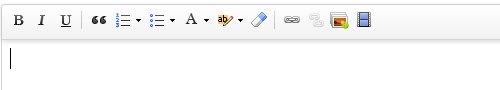
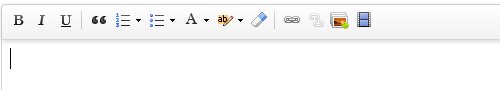
通常,我们会给表单里的输入项一个引导提示,一般可以写到value,placeholder里面或者写到其他的标签里面,但是富文本编辑器可不怎么买账了,例如这个UEditor,给它提示到编辑器的上下左右方都不怎么好看,所以只好放在编辑器里头了,上网搜了下,已经有前辈们解决了这个问题,特意搬运过来使用收藏了。
UE.Editor.prototype.placeholder = function (justPlainText) {
var _editor = this;
_editor.addListener("focus", function () {
var localHtml = _editor.getPlainTxt();
if ($.trim(localHtml) === $.trim(justPlainText)) {
_editor.setContent(" ");
}
});
_editor.addListener("blur", function () {
var localHtml = _editor.getContent();
if (!localHtml) {
_editor.setContent(justPlainText);
}
});
_editor.ready(function () {
_editor.fireEvent("blur");
});
};
//实例化编辑器example
var editor = UE.getEditor(编辑器id);
//placeholder内容(只能是文本内容)
editor.placeholder("Please enter some text...");
有朋自远方来...评论一下呗O(∩_∩)O