
webpack-bundle-analyzer插件用以分析webpack打包之后的结果,在vue-cli3之前是集成到scripts中,然后直接执行命令就行,而在vue cli3中用vue create创建的项目木有这个插件的命令了,查阅官方文档发现这个文档仍然是被集成的,只是需要我们在有需要的时候自己添加相关参数。
官方默认的命令是这样的:
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
}
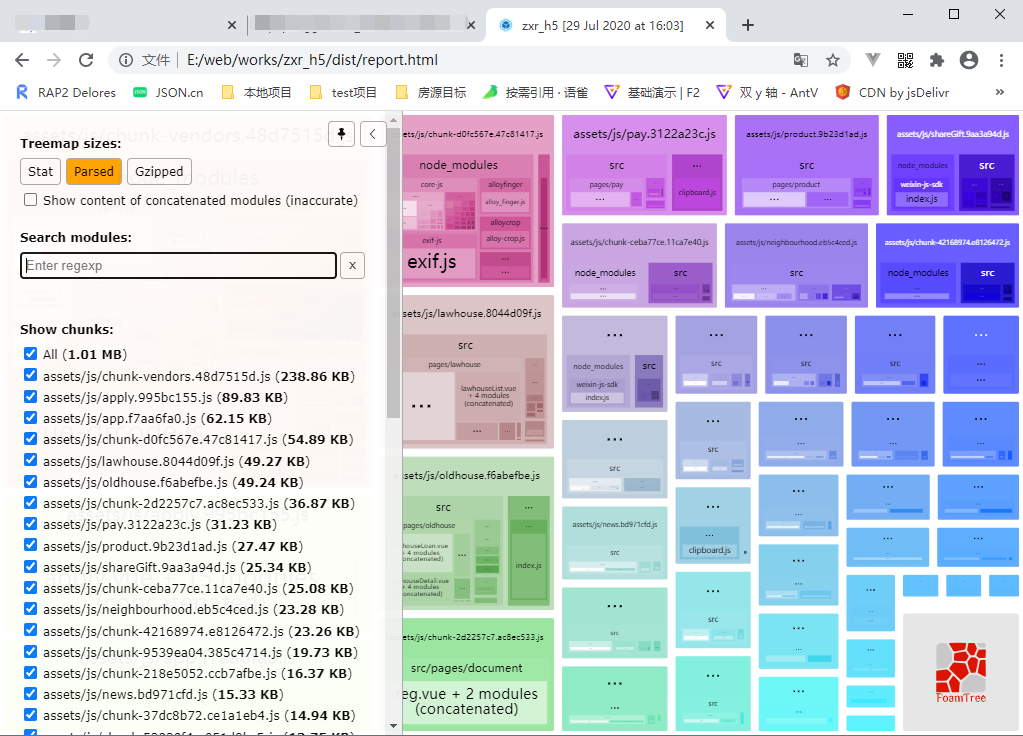
那么我们可以执行npm run build -- --report命令来生成报告
也可以先进行一波魔改:
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
"analyze1": "npm run build -- --report",
"analyze2": "vue-cli-service build -- --report",
}
}
然后再使用npm run analyze1或者npm run analyze2命令

有朋自远方来...评论一下呗O(∩_∩)O