假设website.com和www.website.com需要绑定一个端口为8888的node应用,api.website.com绑定端口为8887的应用,首先需要将这三个域名解析到服务器ip,然后nginx添加配置内容如下:
server {
listen 80;
listen 443 ssl;
server_name website.com www.website.com;
#SSL-START SSL相关配置
#301-START
if ($host ~ '^www.website.com') {
return 301 https://website.com$request_uri;
}
#301-END
#HTTP_TO_HTTPS_START
if ($server_port !~ 443) {
rewrite ^(/.*)$ https://$host$1 permanent;
}
#HTTP_TO_HTTPS_END
ssl_certificate /www/server/panel/vhost/ssl/www.website.com/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/ssl/www.website.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4:!DH:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#SSL-END
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8888;
}
}
server {
listen 80;
listen 443 ssl;
server_name api.website.com;
#SSL-START SSL相关配置
#HTTP_TO_HTTPS_START
if ($server_port !~ 443) {
rewrite ^(/.*)$ https://$host$1 permanent;
}
#HTTP_TO_HTTPS_END
ssl_certificate /etc/letsencrypt/live/api.website.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/api.website.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4:!DH:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#SSL-END
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8887;
}
}
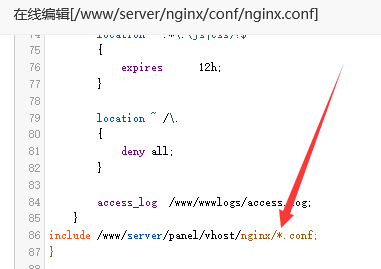
如果使用了宝塔面板,那么可以直接在/www/server/panel/vhost/nginx目录下创建website.com.conf文件,然后将上述配置写入其中并保存,面板将会自动载入该配置。

否则可能需要自行找到配置文件并操作,相关命令如下:
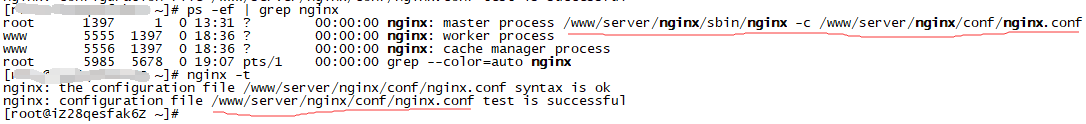
1、查看nginx安装目录
ps -ef | grep nginx
2、查看配置文件nginx.conf路径(这条命令也可以用于检查配置文件是否正确)
nginx -t

3、重新加载配置并启动
nginx的安装路径 -c 启动的配置文件 -s reload /www/server/nginx/sbin/nginx -c /www/server/nginx/conf/nginx.conf -s reload
node应用部署到服务器方法可参考: nuxt.js服务端渲染项目怎么发布到服务器?

有朋自远方来...评论一下呗O(∩_∩)O