经常做上传功能的朋友们都知道,一般还需要做一个实时预览功能,一般都是通过FileReader.readAsDataURL来转换为base64来实现。其实还有一个更简洁的API URL.createObjectURL,它可以直接生成一个临时可访问的链接,然后直接使用这个链接即可。
1、URL.createObjectURL()
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL
的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
语法如下:
const objectURL = URL.createObjectURL(object)
接收参数为用于创建URL的File对象、Blob对象或者MediaSource对象。
返回值为一个DOMString包含了一个对象URL,该URL可用于指定源object的内容。
简单栗子:
<input type="file" id="file">
<script>
document.querySelector('#file').onchange = function (e) {
console.log(e.target.files[0])
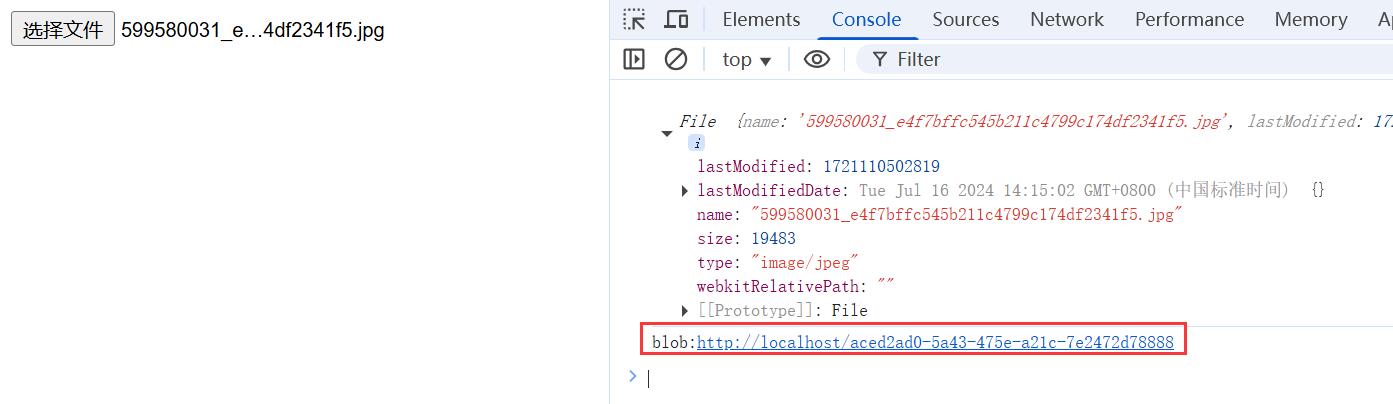
console.log(URL.createObjectURL(e.target.files[0]))
}
</script>

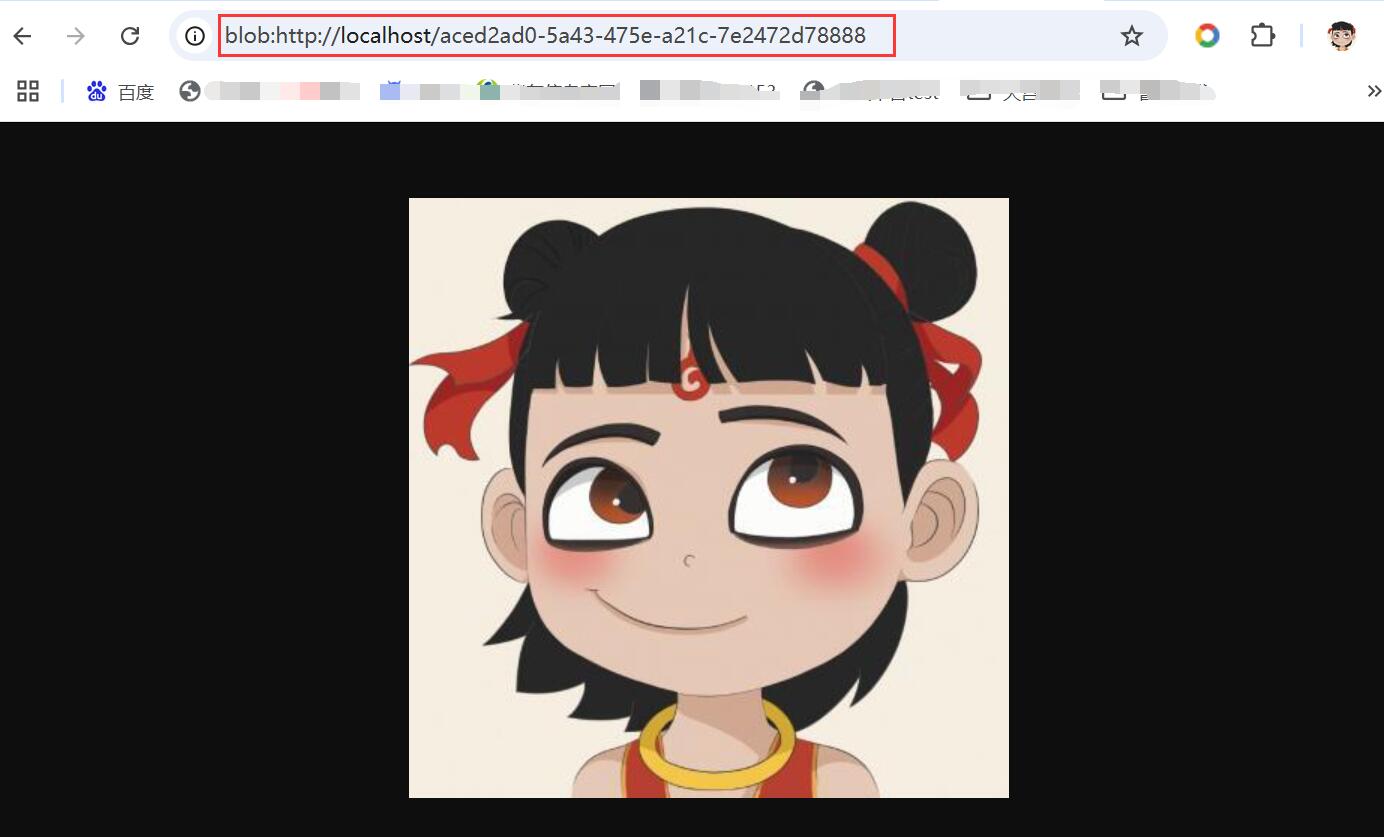
然后将上方console控制台打印的blob文件资源地址粘贴到浏览器中进行访问,你会看到:

2、URL.revokeObjectURL()
在每次调用 createObjectURL() 方法时,都会创建一个新的 URL
对象,即使你已经用相同的对象作为参数创建过。当不再需要这些 URL 对象时,每个对象必须通过调用 URL.revokeObjectURL() 方法来释放。
浏览器在 document 卸载的时候,会自动释放它们,但是为了获得最佳性能和内存使用状况,你应该在安全的时机主动释放掉它们。
语法如下:
window.URL.revokeObjectURL(objectURL)
接收参数为一个 DOMString,表示通过调用 URL.createObjectURL() 方法返回的 URL 对象。
返回值为 undefined
简单栗子:
<input type="file" id="file" />
<br />
<img id="img1" style="width: 100px; height: auto" />
<img id="img2" style="width: 100px; height: auto" />
<script>
document.querySelector('#file').onchange = function (e) {
const file = e.target.files[0]
const URL1 = URL.createObjectURL(file)
document.querySelector('#img1').src = URL1
console.log(URL1)
URL.revokeObjectURL(URL1)
const URL2 = URL.createObjectURL(file)
document.querySelector('#img2').src = URL2
console.log(URL2)
}
</script>
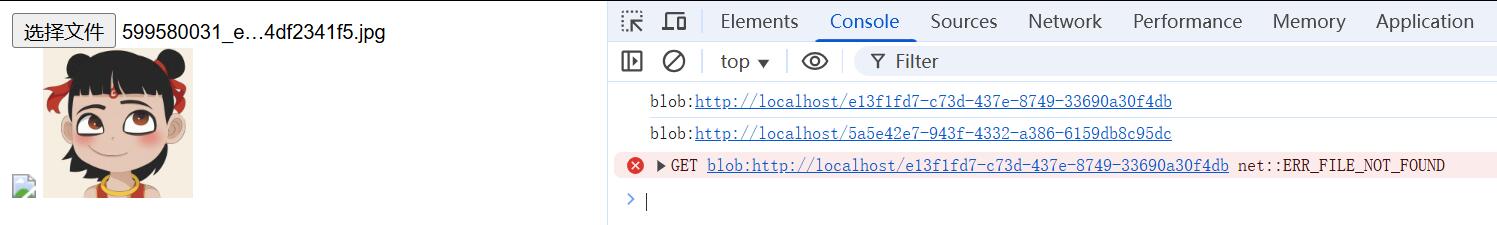
你会看到img1被成功释放:

3、与FileReader.readAsDataURL的区别
主要区别
-
通过
FileReader.readAsDataURL(file)创建的是一段data:base64的字符串 -
通过
URL.createObjectURL(blob)创建的是当前文件的一个内存URL
执行时机
-
createObjectURL是同步执行 -
FileReader.readAsDataURL是异步执行
内存使用
-
createObjectURL返回一段带hash的url,并且一直存储在内存中,直到document触发了unload事件(例如:document close)或者执行revokeObjectURL来释放。 -
FileReader.readAsDataURL则返回包含很多字符的base64,并会比blob url消耗更多内存,但是在不用的时候会自动从内存中清除(通过垃圾回收机制)
优劣对比
-
使用
createObjectURL可以节省性能并更快速,只不过需要在不使用的情况下手动释放内存 -
如果不在意设备性能问题,并想获取图片的
base64,则推荐使用FileReader.readAsDataURL

有朋自远方来...评论一下呗O(∩_∩)O