
首先在module.php中添加以下函数:
<?php
//comment:评论人等级vip
function reviewer_levels($comment_author_email,$comment_author_url){
$db = MySql::getInstance();
$adminEmail = '"599580031@qq.com"';
if($comment_author_email==$adminEmail){
echo '<a class="vp" title="管理员认证"></a><a class="vip7" title="特别认证"></a>';
}
$sql = "SELECT cid as author_count,mail FROM ".DB_PREFIX."comment WHERE mail !='' and mail=$comment_author_email and hide='n'";
$res = $db->query($sql);
$author_count = mysql_num_rows($res);
if($author_count>0 && $author_count<10 && $comment_author_email!=$adminEmail){
echo '<a class="vip1" title="评论之星 LV.1"></a>';
}else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail){
echo '<a class="vip2" title="评论之星 LV.2"></a>';
}else if($author_count>=20 && $author_count<40 && $comment_author_email!=$adminEmail){
echo '<a class="vip3" title="评论之星 LV.3"></a>';
}else if($author_count>=40 && $author_count<80 && $comment_author_email!=$adminEmail){
echo '<a class="vip4" title="评论之星 LV.4"></a>';
}
else if($author_count>=80 &&$author_count<160 && $comment_author_email!=$adminEmail){
echo '<a class="vip5" title="评论之星 LV.5"></a>';
}else if($author_count>=160 && $author_coun<320 && $comment_author_email!=$adminEmail){
echo '<a class="vip6" title="评论之星 LV.6"></a>';
}else if($author_count>=320 && $comment_author_email!=$adminEmail){
echo '<a class="vip7" title="评论之星 LV.7"></a>';
}
}
?>
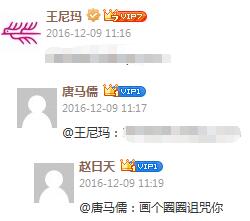
以上代码根据判断【评论人所填写的email统计次数】,达到相应次数后输出不同的等级,所以在评论中只认email不认名称,其中的599580031@qq.com为管理员邮箱,改成自己的即可。
调用代码:
<?php $mail_str="\"".strip_tags($comment['mail'])."\"";reviewer_levels($mail_str,"\"".$comment['url']."\""); ?>
css代码如下:
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-494px -3px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-491px -19px;width: 19px;height: 18px;margin-top: -3px;margin-left: -3px;margin-bottom: -3px;}
.vip{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.btn-out,.btn-hover,.btn-down{background: url(images/vip.png) no-repeat;width: 64px;height: 23px;border:none;}
.btn-out{background-position:-659px -1px;}
.btn-hover{background-position:-724px -1px;}
.btn-down{background-position:-789px -1px;}
.input{border-radius: 1px 1px 1px 1px;border:1px solid #C5C5C5;background-color:#F6F6F6;}
.input:hover,.input:focus{background-color: white;border-color: #464646;}
图标文件:


有朋自远方来...评论一下呗O(∩_∩)O