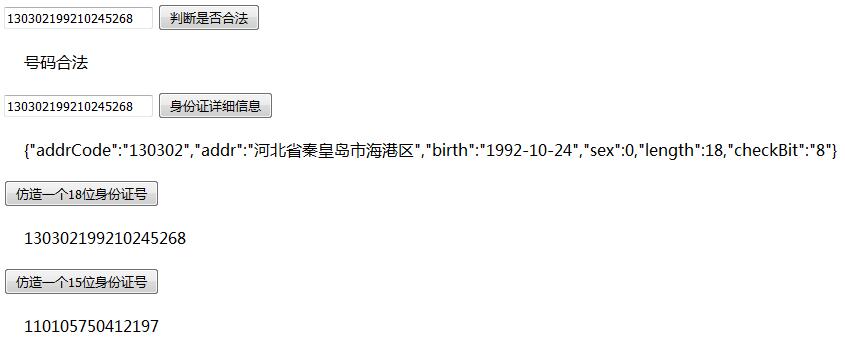
本文将使用JavaScript实现中国公民(15位或者18位)身份证号码的相关验证,功能如下:
身份证号有效性验证
分析详细身份证信息
生成一个虚拟的身份证号码。

身份证号码验证
号码的结构 公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成。排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码。
地址码(前六位数)
表示编码对象常住户口所在县(市、旗、区)的行政区划代码,按GB/T2260的规定执行。
出生日期码(第七位至十四位)
表示编码对象出生的年、月、日,按GB/T7408的规定执行,年、月、日代码之间不用分隔符。
顺序码(第十五位至十七位)
表示在同一地址码所标识的区域范围内,对同年、同月、同日出生的人编定的顺序号, 顺序码的奇数分配给男性,偶数分配给女性。
校验码(第十八位数)
(1)十七位数字本体码加权求和公式 S = Sum(Ai * Wi), i = 0, … , 16 ,先对前17位数字的权求和
Ai:表示第i位置上的身份证号码数字值
Wi:表示第i位置上的加权因子 Wi: 7 9 10 5 8 4 2 1 6 3 7 9 10 5 8 4 2
(2)计算模 Y = mod(S, 11)
(3)通过模得到对应的校验码 Y: 0 1 2 3 4 5 6 7 8 9 10 校验码: 1 0 X 9 8 7 6 5 4 3 2
此处将使用一个全国的地址码 GB2260,在下面的下载地址可以看到。
Demo:查看演示
下载:查看下载
本站下载:
原文:http://blog.jdk5.com/zh/javascript-chinese-personal-id-card-validation/
参考:
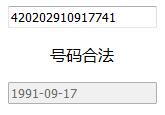
依托以上代码写了一个小功能:验证身份证号码并按格式取出出生日期

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/IDValidator/IDValidator.js" charset="utf-8" ></script>
<script type="text/javascript" src="js/IDValidator/GB2260.js" charset="utf-8" ></script>
<title>验证身份证号码并按格式取出出生日期</title>
<script type="text/javascript">
var Validator = new IDValidator();
$(function (){
$('#check_idcard').blur(function() {
var code = $("#check_idcard").val();
var i = Validator.isValid(code);
if(i == true){
$("#check_tip").html("号码合法");
var birthday = "";
if(code.length == 15){
birthday = "19"+code.substr(6,6);
} else if(code.length == 18){
birthday = code.substr(6,8);
}
birthday = birthday.replace(/(.{4})(.{2})/,"$1-$2-");
$('#birthday').attr("value",birthday);
}
else{
$("#check_tip").html("号码不合法");
}
});
});
</script>
</head>
<body>
<div style="text-align:center">
<p><input type="text" id="check_idcard" value="" /><div id="check_tip"></div></p>
<p><input type="text" disabled id="birthday" value=""></p>
</div>
</body>
</html>
有朋自远方来...评论一下呗O(∩_∩)O