
需先引入jquery,网上找了两个省市数据的数组
数组一形如:
cityArray = new Array();
cityArray[0] = new Array("北京市","北京市市辖区");
cityArray[1] = new Array("上海市","上海市市辖区|上海市郊县");
cityArray[2] = new Array("天津市","天津市市辖区|天津市郊县");
cityArray[3] = new Array("重庆市","重庆市市辖区|重庆市郊县");
cityArray[4] = new Array("河北省","石家庄市|唐山市|秦皇岛市|邯郸市|邢台市|保定市|张家口市|承德市|沧州市|廊坊市|衡水市");
cityArray[5] = new Array("山西省","太原市|大同市|阳泉市|长治市|晋城市|朔州市|晋中市|运城市|忻州市|临汾市|吕梁市");
核心js如下:
$(function(){
$("#showProvince a").click(function(){
//当前省份加current并移除其他省的current
$(this).addClass("current").siblings().removeClass("current");
//清空城市
$("#showCity").empty();
//加上“全部”
$("#showCity").append("<a href='#' value=''>全部</a>");
//获取当前省份值
currProvince = $(this).attr("value");
var i, j, k;
for (i = 0; i < cityArray.length; i++){
//得到当前省在城市数组中的位置
if (cityArray[i][0] == currProvince){
//得到当前省所辖制的地市
tmpcityArray = cityArray[i][1].split("|")
for (j = 0; j < tmpcityArray.length; j++){
//输出当前省的所有市
$("#showCity").append("<a href='#' value='"+tmpcityArray[j]+"'>"+tmpcityArray[j]+"</a>");
//当前市加current并移除其他市的current
$("#showCity a").click(function(){
$(this).addClass("current").siblings().removeClass("current");
})
}
}
}
})
})
对应的html代码如下:
<div style="width:960px;margin:0 auto">
<style>
a{display:inline-block;margin-right:5px}
.current{color:#f00}
</style>
<br/>Province<br/>
<div id="showProvince">
<a href="#" value="">全部</a>
<a href="#" value="北京市">北京市</a>
<a href="#" value="上海市">上海市</a>
<a href="#" value="天津市">天津市</a>
<a href="#" value="重庆市">重庆市</a>
<a href="#" value="河北省">河北省</a>
<a href="#" value="山西省">山西省</a>
<a href="#" value="内蒙古自治区">内蒙古自治区</a>
<a href="#" value="辽宁省">辽宁省</a>
<a href="#" value="吉林省">吉林省</a>
<a href="#" value="黑龙江省">黑龙江省</a>
<a href="#" value="江苏省">江苏省</a>
<a href="#" value="浙江省">浙江省</a>
<a href="#" value="安徽省">安徽省</a>
<a href="#" value="福建省">福建省</a>
<a href="#" value="江西省">江西省</a>
<a href="#" value="山东省">山东省</a>
<a href="#" value="河南省">河南省</a>
<a href="#" value="湖北省">湖北省</a>
<a href="#" value="湖南省">湖南省</a>
<a href="#" value="广东省">广东省</a>
<a href="#" value="广西壮族自治区">广西壮族自治区</a>
<a href="#" value="海南省">海南省</a>
<a href="#" value="四川省">四川省</a>
<a href="#" value="贵州省">贵州省</a>
<a href="#" value="云南省">云南省</a>
<a href="#" value="西藏自治区">西藏自治区</a>
<a href="#" value="陕西省">陕西省</a>
<a href="#" value="甘肃省">甘肃省</a>
<a href="#" value="宁夏回族自治区">宁夏回族自治区</a>
<a href="#" value="青海省">青海省</a>
<a href="#" value="新疆维吾尔族自治区">新疆维吾尔族自治区</a>
<a href="#" value="香港特别行政区">香港特别行政区</a>
<a href="#" value="澳门特别行政区">澳门特别行政区</a>
<a href="#" value="台湾省">台湾省</a>
<a href="#" value="其它">其它</a>
</div>
<br/>City<br/>
<div id="showCity"></div>
</div>
数组二形如:
var ChineseDistricts = {
86: {
110000: '北京市',
120000: '天津市',
},
110000: {
110100: '北京市市辖区'
},
110100: {
110101: '东城区',
110102: '西城区',
},
120000: {
120100: '天津市市辖区',
120200: '天津市郊县'
},
120100: {
120101: '和平区',
120102: '河东区',
}
};
核心js如下:
$(function(){
$("#showProvince a").click(function(){
//当前省份加current并移除其他省的current
$(this).addClass("current").siblings().removeClass("current");
//清空城市,若不清空则会遗留上一个动作的其他城市
$("#showCity").empty();
//加上“全部”
$("#showCity").append("<a href='#' value=''>全部</a>");
//取当前省的data-code
currentCode = $(this).attr("data-code");
//根据data-code查询数组中对应的市
for(var ccc in ChineseDistricts[currentCode]){
//输出到showCity容器中
$("#showCity").append("<a href='#' value='"+ChineseDistricts[currentCode][ccc]+"' data-code='"+ccc+"'>"+ChineseDistricts[currentCode][ccc]+"</a>");
//当前市加current并移除其他市的current
$("#showCity a").click(function(){
$(this).addClass("current").siblings().removeClass("current");
})
}
})
})
对应的html代码如下:
<style>
.current{color:#f00}
</style>
<div id="showProvince">
<a href="#" value="北京市" data-code="110000">北京市</a>
<a href="#" value="天津市" data-code="120000">天津市</a>
<a href="#" value="河北省" data-code="130000">河北省</a>
<a href="#" value="山西省" data-code="140000">山西省</a>
<a href="#" value="内蒙古自治区" data-code="150000">内蒙古自治区</a>
<a href="#" value="辽宁省" data-code="210000">辽宁省</a>
<a href="#" value="吉林省" data-code="220000">吉林省</a>
<a href="#" value="黑龙江省" data-code="230000">黑龙江省</a>
<a href="#" value="上海市" data-code="310000">上海市</a>
<a href="#" value="江苏省" data-code="320000">江苏省</a>
<a href="#" value="浙江省" data-code="330000">浙江省</a>
<a href="#" value="安徽省" data-code="340000">安徽省</a>
<a href="#" value="福建省" data-code="350000">福建省</a>
<a href="#" value="江西省" data-code="360000">江西省</a>
<a href="#" value="山东省" data-code="370000">山东省</a>
<a href="#" value="河南省" data-code="410000">河南省</a>
<a href="#" value="湖北省" data-code="420000">湖北省</a>
<a href="#" value="湖南省" data-code="430000">湖南省</a>
<a href="#" value="广东省" data-code="440000">广东省</a>
<a href="#" value="广西壮族自治区" data-code="450000">广西壮族自治区</a>
<a href="#" value="海南省" data-code="460000">海南省</a>
<a href="#" value="重庆市" data-code="500000">重庆市</a>
<a href="#" value="四川省" data-code="510000">四川省</a>
<a href="#" value="贵州省" data-code="520000">贵州省</a>
<a href="#" value="云南省" data-code="530000">云南省</a>
<a href="#" value="西藏自治区" data-code="540000">西藏自治区</a>
<a href="#" value="陕西省" data-code="610000">陕西省</a>
<a href="#" value="甘肃省" data-code="620000">甘肃省</a>
<a href="#" value="青海省" data-code="630000">青海省</a>
<a href="#" value="宁夏回族自治区" data-code="640000">宁夏回族自治区</a>
<a href="#" value="新疆维吾尔自治区" data-code="650000">新疆维吾尔自治区</a>
<a href="#" value="台湾省" data-code="710000">台湾省</a>
<a href="#" value="香港特别行政区" data-code="810000">香港特别行政区</a>
<a href="#" value="澳门特别行政区" data-code="820000">澳门特别行政区</a>
</div>
<br/>对应的市:
<div id="showCity"></div>
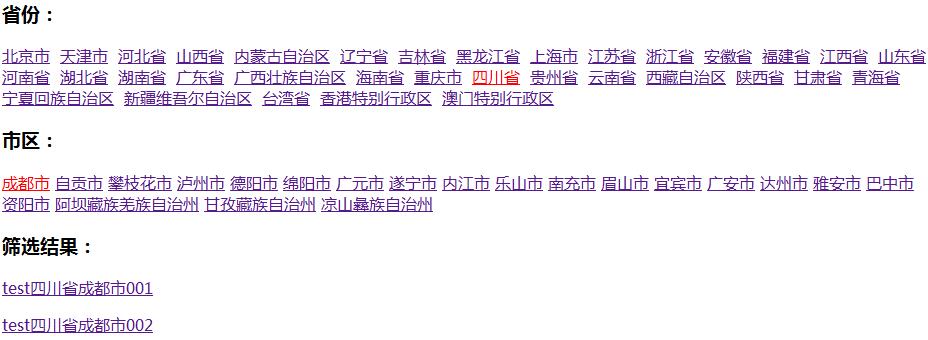
使用数组二的数据写了一个简单的筛选功能,其实就是对比每一次的data-code值而已,核心代码如下:
$(function(){
$("#showProvince a").click(function(){
$(this).addClass("current").siblings().removeClass("current");//当前省份加current并移除其他省的current
$(".filterBox01").show();//显示 市 容器
$("#showCity").empty();//每次执行点击某个省的时候,都需要先把之前遗留的市的内容清空
$("#notice-list dl").css("display","block");//重置#notice-list dl全部可见
var dlNum = $("#notice-list").children().length;//获取notice-list下dl的个数
currentPid = $(this).attr("data-code");//取当前省的data-code
//根据当前省的id查询数组中对应的市
for(var ccc in ChineseDistricts[currentPid]){
//输出到showCity容器中
$("#showCity").append("<a href='#' value='"+ChineseDistricts[currentPid][ccc]+"' data-code='"+ccc+"'>"+ChineseDistricts[currentPid][ccc]+"</a>");
//
//当省相同时按市筛选
//
$("#showCity a").click(function(){
//alert(currentPid);
$(this).addClass("current").siblings().removeClass("current");//当前市加current并移除其他市的current
currentCid = $(this).attr("data-code");//取当前市的data-code
//每次点击当前“市”时,先隐藏掉非当前“省”的结果,并将当前“省”的结果重置为block
for(i=0;i<dlNum;i++){
for(j=0;j<=i;j++){
pid_i = $("#notice-list dl").eq(j).attr("pid");
}
if(pid_i!=currentPid){
$("#notice-list dl").eq(i).css("display","none");
}
else{
$("#notice-list dl").eq(i).css("display","block");
}
}
//然后再判断当前“省”的结果中的“市”id是否与当前“市”id相等,不相等则隐藏
for(a=0;a<dlNum;a++){
for(b=0;b<=a;b++){
pid_a = $("#notice-list dl").eq(b).attr("cid");
}
if(currentPid!=""){
if(pid_a!=currentCid){
$("#notice-list dl").eq(a).css("display","none");
}
}
}
})
}
//
//省筛选
//
for(i=0;i<dlNum;i++){
for(j=0;j<=i;j++){
pid_i = $("#notice-list dl").eq(j).attr("pid");
}
if(currentPid!=""){
if(pid_i!=currentPid){
$("#notice-list dl").eq(i).css("display","none");
}
}
else{
$("#notice-list dl").css("display","block");
}
}
})
})
被筛选数据格式如下,pid为所属省的data-code,cid为所属市的data-code
<div id="notice-list"> <dl pid="510000" cid="511900"><a href="">test四川省巴中市001</a></dl> <dl pid="510000" cid="510100"><a href="">test四川省成都市001</a></dl> <dl pid="510000" cid="511900"><a href="">test四川省巴中市002</a></dl> <dl pid="510000" cid="510100"><a href="">test四川省成都市002</a></dl> <dl pid="130000" cid="131100"><a href="">test河北省衡水市测试</a></dl> <dl pid="120000" cid="120100"><a href="">test天津市-市辖区测试</a></dl> </div>
打包下载:

有朋自远方来...评论一下呗O(∩_∩)O