
主要是把图片上传成功的返回值,进行重新渲染以达到自己希望的部分,然后再进行样式美化,该隐藏的隐藏,该显示的显示。
示例版本:UEditor1.4.3.3
复制一个ueditor.all.js将其命名为ueditor.all_pic.js
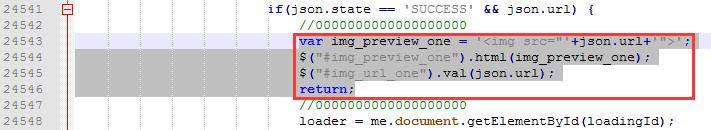
打开ueditor.all_pic.js,定位到“plugins/simpleupload.js”,找到下图位置并新增代码:

var img_preview_one = '<img src="'+json.url+'">';
$("#img_preview_one").html(img_preview_one);
$("#img_url_one").val(json.url);
return;
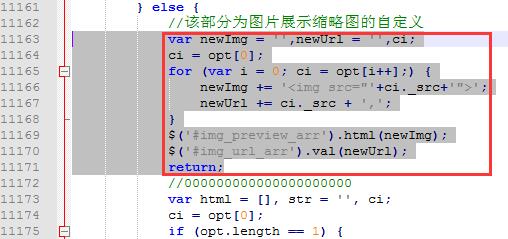
再定位到“UE.commands['insertimage'] = {”,找到下图位置并新增代码:

var newImg = '',newUrl = '',ci;
ci = opt[0];
for (var i = 0; ci = opt[i++];) {
newImg += '<img src="'+ci._src+'">';
newUrl += ci._src + ',';
}
$('#img_preview_arr').html(newImg);
$('#img_url_arr').val(newUrl);
return;
示例html代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用UEditor上传单张或多张图片的简易接口</title>
<link href="css/style.css" rel="stylesheet">
<script type="text/javascript" charset="utf-8" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all_pic.js"> </script>
</head>
<body>
<div class="test-box">
<!--单图上传-->
<dl>
<dt>单图上传:</dt>
<div id="editorUpload"></div>
<input type="hidden" name="img_url_one" id="img_url_one" value="" />
<div id="img_preview_one"></div>
</dl>
<!--多图上传-->
<dl>
<dt>多图上传:</dt>
<div id="editorUpload_arr"></div>
<input type="hidden" name="img_url_arr" id="img_url_arr" value="" />
<div id="img_preview_arr"></div>
</dl>
</div>
<script type="text/javascript">
//实例化第一个编辑器---上传单张图片
UE.getEditor('editorUpload', {
toolbars: [["simpleupload"]],
wordCount:false,//关闭默认字数统计
maximumWords:0,//将字数设为0
elementPathEnabled:false,//关闭默认元素路径
autoFloatEnabled:false,//取消toolbar默认固定
autoHeightEnabled:false,//取消自动长高
});
//实例化第二个编辑器---上传多张图片
UE.getEditor('editorUpload_arr', {
toolbars: [["insertimage"]],//多图
//toolbars: [["emotion"]],//表情
//toolbars: [["scrawl"]],//涂鸦
wordCount:false,//关闭默认字数统计
maximumWords:0,//将字数设为0
elementPathEnabled:false,//关闭默认元素路径
autoFloatEnabled:false,//取消toolbar默认固定
autoHeightEnabled:false,//取消自动长高
});
</script>
</body>
</html>
完整demo下载:http://pan.baidu.com/s/1i4F78kl 密码:etlj
单图上传和多图上传可以在同一页面使用。但是如果页面中有第三个编辑器实例,且其工具栏中包含“单图上传,多图上传,表情,涂鸦”等时,点击单图上传后的图片会被显示到id为img_preview_one的树中,而使用“多图上传,表情,涂鸦”时产生的图片会被显示到id为img_preview_arr的树中,这些都是我们添加的代码所致,所以在实际使用中,建议像我这样复制一个ueditor.all.js并将其更名为ueditor.all_pic.js,需要单独使用单图上传多图上传时调用ueditor.all_pic.js即可,正常使用调用ueditor.all.js或者ueditor.all.min.js即可。
参考文章:http://www.dodobook.net/jquery/1277
其他方法:
http://www.cnblogs.com/super-ln/p/ueditor-upload-img.html
http://blog.csdn.net/amayadream/article/details/47285209

有朋自远方来...评论一下呗O(∩_∩)O