网上找了很多获取qq昵称和头像的接口,然而时过境迁,很多都不能用了。功夫不负有心人,还是被我从控制台挖出了几个能用的,O(∩_∩)O哈哈哈~
一、获取昵称
https://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins=qq号
返回数据格式如下(注:返回的编码是gbk)
portraitCallBack({"qq号":["http://qlogo4.store.qq.com/qzone/qq号/qq号/100",927,-1,0,0,0,"qq昵称",0]})
二、获取qq头像
https://q.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100 https://q1.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100 https://q2.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100 https://q3.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100 https://q4.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100
三、js获取qq昵称及头像
const qqNum = 'qq号码';
$.ajax({
type: 'get',
url: 'https://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins='+qqNum,
dataType: 'jsonp',
jsonpCallback: 'portraitCallBack',
scriptCharset: 'gbk',
success(result) {
console.log('头像:'+result[qqNum][0])
console.log('昵称:'+result[qqNum][6])
},
})
四、js+php获取qq昵称及头像

注:需要引入jquery库及php环境
html和js代码如下:
<dl>qq<input type="text" name="" id="qqnum" value="" /></dl>
<dl>昵称<input type="text" name="" id="comname" value="" /></dl>
<dl>邮箱<input type="text" name="" id="commail" value="" /></dl>
<div id="avatar"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
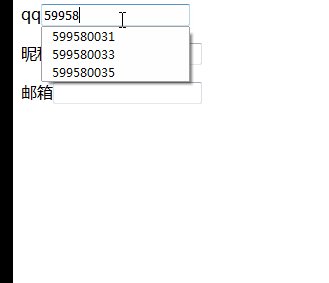
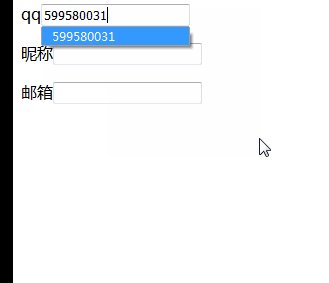
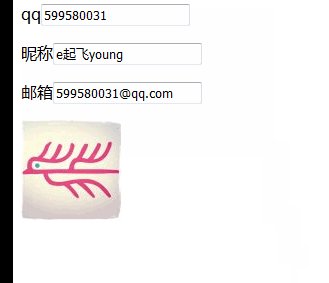
$("#qqnum").blur(function(){
const qqNum = $("#qqnum").val()
$("#commail").val(`${qqNum}@qq.com`)
$("#avatar").html(`<img src='https://q.qlogo.cn/headimg_dl?dst_uin=${qqNum}&spec=100'>`)
$.ajax({
type: "get",
url: "getqqinfo.php?action=getqqnickname&qq="+qqNum,
success(data) {
$("#comname").val(data.nickname)
},
error() {
$("#comname").val("获取失败")
}
})
})
</script>
getqqinfo.php文件代码如下:
<?php
header('Content-type:text/json; charset=utf-8');
header('Access-Control-Allow-Origin:*');//指定允许其他域名访问
//header('Access-Control-Allow-Methods:POST');//响应类型
//header('Access-Control-Allow-Headers:x-requested-with,content-type');//响应头设置
$action = isset($_GET['action']) ? addslashes($_GET['action']) : '';
if(empty($action)){
die('参数错误!');
}
if($action == "getqqnickname"){
$qq = isset($_GET['qq']) ? addslashes(trim($_GET['qq'])) : '';
if(!empty($qq) && is_numeric($qq) && strlen($qq) > 4 && strlen($qq) < 13) {
$html = file_get_contents('https://users.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins='.$qq);
$nic = explode(',',$html);
$name = trim(mb_convert_encoding($nic[6], "UTF-8", "auto"),'"');
$json['nickname'] = $name;
echo json_encode($json);
}
}
?>

有朋自远方来...评论一下呗O(∩_∩)O