推荐使用方法二,不需要修改源代码。通过正则过滤出系统的错误消息。
方法一:需要修改源代码
1.\include\lib\function.base.php中
"function show_404_page()"函数上方添加函数:
/**
* 显示json信息
*
* @param string $msg 信息
*/
function myJson($msg) {
echo $msg;
exit;
}
2.\include\controller\comment_controller.php中
if($Comment_Model->isLogCanComment($blogId) === false) {
//emMsg('评论失败:该文章已关闭评论');
myJson(json_encode(array("status"=>"1")));
} elseif ($Comment_Model->isCommentExist($blogId, $name, $content) === true) {
//emMsg('评论失败:已存在相同内容评论');
myJson(json_encode(array("status"=>"2")));
} elseif (ROLE == ROLE_VISITOR && $Comment_Model->isCommentTooFast() === true) {
//emMsg('评论失败:您提交评论的速度太快了,请稍后再发表评论');
myJson(json_encode(array("status"=>"3")));
} elseif (empty($name)) {
//emMsg('评论失败:请填写姓名');
myJson(json_encode(array("status"=>"4")));
} elseif (strlen($name) > 20) {
//emMsg('评论失败:姓名不符合规范');
myJson(json_encode(array("status"=>"5")));
} elseif ($mail != '' && !checkMail($mail)) {
//emMsg('评论失败:邮件地址不符合规范');
myJson(json_encode(array("status"=>"6")));
} elseif (ISLOGIN == false && $Comment_Model->isNameAndMailValid($name, $mail) === false) {
//emMsg('评论失败:禁止使用管理员昵称或邮箱评论');
myJson(json_encode(array("status"=>"7")));
} elseif (!empty($url) && preg_match("/^(http|https)\:\/\/[^<>'\"]*$/", $url) == false) {
//emMsg('评论失败:主页地址不符合规范','javascript:history.back(-1);');
myJson(json_encode(array("status"=>"8")));
} elseif (empty($content)) {
//emMsg('评论失败:请填写评论内容');
myJson(json_encode(array("status"=>"9")));
} elseif (strlen($content) > 8000) {
//emMsg('评论失败:内容不符合规范');
myJson(json_encode(array("status"=>"10")));
} elseif (ROLE == ROLE_VISITOR && Option::get('comment_needchinese') == 'y' && !preg_match('/[\x{4e00}-\x{9fa5}]/iu', $content)) {
//emMsg('评论失败:评论内容需包含中文');
myJson(json_encode(array("status"=>"11")));
} elseif (ISLOGIN == false && Option::get('comment_code') == 'y' && session_start() && $imgcode != $_SESSION['code']) {
//emMsg('评论失败:验证码错误');
myJson(json_encode(array("status"=>"12")));
} else {
$_SESSION['code'] = null;
$Comment_Model->addComment($name, $content, $mail, $url, $imgcode, $blogId, $pid);
}
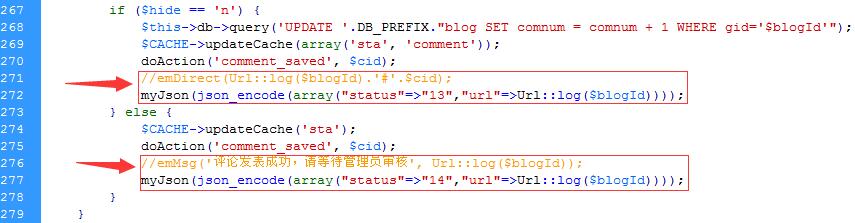
3.\include\model\comment_model.php中

emDirect(Url::log($blogId).'#'.$cid);替换为:
myJson(json_encode(array("status"=>"13","url"=>Url::log($blogId))));
emMsg('评论发表成功,请等待管理员审核', Url::log($blogId));替换为:
myJson(json_encode(array("status"=>"14","url"=>Url::log($blogId))));
4.前端代码核心部分示例
var data = {
comname: $("#comname").val(),
comment: $("#comment").val(),
commail: $("#commail").val(),
comurl: $("#comurl").val(),
imgcode: $("input[name=imgcode]").val(),
gid: $("#comment-gid").val(),
pid: $("#comment-pid").val()
}
$.ajax({
url: "index.php?action=addcom",
type: "post",
dataType: "json",
data: data,
success: function (data) {
var tip = $("#commentTips")
switch (data.status) {
case "1":
tip.text("主人已关闭此篇文章的评论功能啦!")
break
case "2":
tip.text("已存在相同内容评论啦!");
break;
case "3":
tip.text("您提交评论的速度太快了,请稍后再发表评论吧!")
break
case "4":
tip.text("请填写昵称哦!")
break;
case "5":
tip.text("昵称不超过6个汉字或者20个字符哦!")
break
case "6":
tip.text("请填写正确的邮件地址哦!")
break
case "7":
tip.text("不能使用管理员昵称或邮箱评论哦!")
break
case "8":
tip.text("主页地址不符合规范哦!")
break
case "9":
tip.text("请填写评论内容哦!")
break
case "10":
tip.text("评论内容超出最大字数限制了哦!")
break
case "11":
tip.text("评论内容需包含中文哦!")
break
case "12":
tip.text("验证码不对哒!")
break
case "13":
alert("评论发表成功!")
location.reload()
break
case "14":
alert("评论发表成功,请等待管理员审核吧!")
location.reload()
break
}
}
})
5.代码托管于Gitee,地址:comment-ajax
方法二:使用正则式(效果见本站评论系统)
直接上关键的js代码如下:
$("#comment_submit").click(function (event) {
event.preventDefault()
doSubmitComment()
})
function doSubmitComment() {
var comname = $.trim($("#commentform input[name=comname]").val())
var commail = $.trim($("#commentform input[name=commail]").val())
var comurl = $.trim($("#commentform input[name=comurl]").val())
var comment = $.trim($("#commentform textarea[name=comment]").val())
var imgcode = $.trim($("#commentform input[name=imgcode]").val())
var tip = $("#commentTips")
var btn = $("#comment_submit")
if ($("#commentform input[name=comname]").length > 0 && !comname) {
tip.html("请填写您的昵称!")
} else if ($("#commentform input[name=commail]").length > 0 && !commail) {
tip.html("请填写您的邮箱!")
} else if (
$("#commentform input[name=commail]").length > 0 &&
!/^\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(commail)
) {
tip.html("请填写正确的邮箱!")
} else if (!comment) {
tip.html("请填写评论内容!")
} else if ($("#commentform input[name=imgcode]").length > 0 && !imgcode) {
tip.html("请填写验证码!")
} else {
$.ajax({
url: $("#commentform").attr("action"),
type: "post",
data: $("#commentform").serialize(),
cache: false,
beforeSend: function () {
tip.html("提交中...")
btn.attr("disabled", true)
},
success: function (res) {
btn.attr("disabled", false)
var pattern = /<div class="main">[\r\n]+<p>(.*?)<\/p>/
if (pattern.test(res)) {
res = res.match(pattern)
tip.html(res[1])
} else {
window.location.href = window.location.href.split("#")[0]
}
},
error: function () {
btn.attr("disabled", false)
}
})
}
}
有朋自远方来...评论一下呗O(∩_∩)O