以新加一个文章来源字段“copyfrom”为例,程序版本5.3.1。

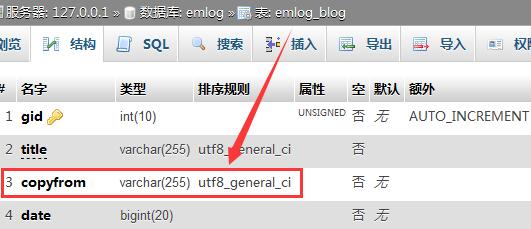
1.数据表emlog_blog中添加一个字段,如下图

2.打开\admin\save_log.php
查找:
$title = isset($_POST['title']) ? addslashes(trim($_POST['title'])) : '';
下方添加:
$copyfrom = isset($_POST['copyfrom']) ? addslashes(trim($_POST['copyfrom'])) : '';
查找:
'title' => $title,
下方添加:
'copyfrom' => $copyfrom,
3.打开\admin\views\add_log.php
找到
<div>
<label for="title" id="title_label">输入文章标题</label>
<input type="text" maxlength="200" name="title" id="title"/>
</div>
下方添加:
<div>
<label for="copyfrom" id="copyfrom_label">输入文章来源</label>
<input type="text" maxlength="200" name="copyfrom" id="copyfrom"/>
</div>
然后调到页末,找到:
$("#title").focus(function(){$("#title_label").hide();});
$("#title").blur(function(){if($("#title").val() == '') {$("#title_label").show();}});
下方添加:
$("#copyfrom").focus(function(){$("#copyfrom_label").hide();});
$("#copyfrom").blur(function(){if($("#copyfrom").val() == '') {$("#copyfrom_label").show();}});
4.打开\admin\views\edit_log.php
找到:
<div>
<label for="title" id="title_label">输入文章标题</label>
<input type="text" maxlength="200" name="title" id="title" value="<?php echo $title; ?>" />
</div>
下方添加:
<div>
<label for="copyfrom" id="copyfrom_label">输入文章来源</label>
<input type="text" maxlength="200" name="copyfrom" id="copyfrom" value="<?php echo $copyfrom; ?>"/>
</div>
然后调到页末,找到:
$("#title").focus(function(){$("#title_label").hide();});
$("#title").blur(function(){if($("#title").val() == '') {$("#title_label").show();}});
下方添加:
$("#copyfrom").focus(function(){$("#copyfrom_label").hide();});
$("#copyfrom").blur(function(){if($("#copyfrom").val() == '') {$("#copyfrom_label").show();}});
再找到:
if ($("#title").val() != '')$("#title_label").hide();
下方添加:
if ($("#copyfrom").val() != '')$("#copyfrom_label").hide();
5.添加css样式
打开\admin\views\css\css-main.css,查找#post #title,定位到当前位置,#post #title改为#post #title,#post #copyfrom,#post #title_label改为#post #title_label,#post #copyfrom_label。
6.js中添加自动保存
打开\admin\views\js\common.js,查找:
var title = $.trim($("#title").val());
会得到两个结果,这里我们使用的是第二个(第一个那边是处理“页面”的),其后方添加:
var copyfrom = $.trim($("#copyfrom").val());
再找到:
+"&title="+encodeURIComponent(title)
其后方添加:
+"©from="+encodeURIComponent(copyfrom)
7.实现文章内容页调用
打开include\model\log_model.php,找到getOneLogForHome($blogId)函数,在:
'log_title' => htmlspecialchars($row['title']),
下面添加:
'copyfrom' => htmlspecialchars($row['copyfrom']),
8.前台模板调用
log_list.php中
<?php echo $value['copyfrom']; ?>
echo_log.php中
<?php echo $copyfrom; ?>

有朋自远方来...评论一下呗O(∩_∩)O